在网页中嵌入悬浮按钮
通过将代码粘贴至网页 HTML 期望的位置。你可以在网页中嵌入悬浮式按钮,用户点击后可在新页面打开表单。
在网页中嵌入
在网页中嵌入表单填写页面,支持 script 和 iframe 两种嵌入方式。
注意:非企业版基础版及以上版本,表单嵌入自有页面时,不能设置提交后跳转非金数据域名链接。
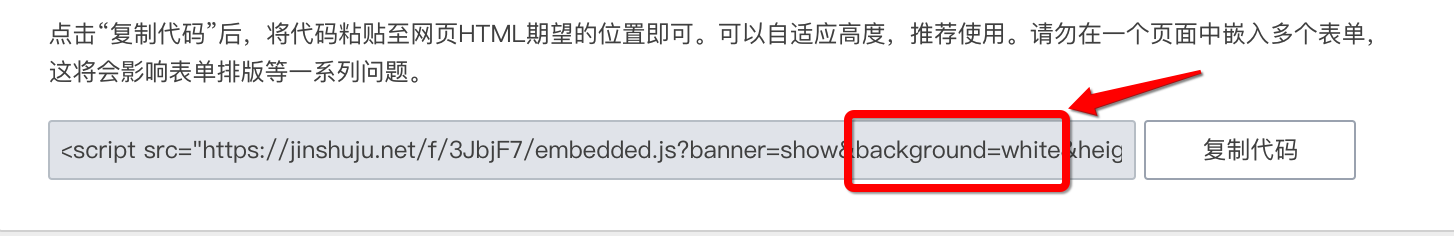
在网页中嵌入表单时,系统默认表单 background 为 white,若需要显示网页颜色,需在嵌入的 script 中将 background 改成 transparent 。

⚠️注意:
1)因微信官方规范,开启 微信收集信息 或 微信支付 后,会导致表单嵌入失效,请关闭后再使用表单嵌入功能。如果要用收款功能,请在你的网页中直接插入表单的 H5 超链接。
2)嵌入的宽度是默认 100% ,如需修改宽度,请将嵌入代码中的 width="100% 的 100% 改为其他的百分比。
3)使用默认的 iframe 嵌入代码,填写表单点击提交按钮会一直显示提交中,未跳转到提交成功页面。解决方案:需要将嵌入代码中的「inner_redirect=false」改为「inner_redirect=ture」后,重新嵌入。
4)Iframe 嵌入网页后手机端打开后「附件」字段无法多次唤起相册/相机,是因为填写者打开表单使用的内置浏览器为 QQ Browser 6.2,该安卓 QQ 浏览器版本为 2015 年 12 月发布,目前这个内核腾讯已经弃用了, QQ 浏览器版本已经更新至 12,建议用户更新一下内置浏览器内核。
5)表单用 script 方式嵌入到网页后,在「提交」按钮下方的「提交即授权...」内容会显示字体重影。是因为字的颜色是通过读取背景色来计算出来的颜色,并不是一个固定色值。目的是在不同的背景图或纯色能看清文字,加上阴影是为了防些中间色的出现,程序不能算出反色,所以加上阴影凸显这里。解决方法:你可以修改前段的 css 样式。
6)嵌入的考试场景表单无法在「考前必读」页进入答题页,是因为该页面我们做了「请求 referer」校验,你可以把「考前必读」关掉,或者请求时加上「referer」。
7)如果要将表单嵌入第三方平台,不能嵌入普通表单链接,否则可能出现提交表单后自动跳转填表页面/展示考前须知。建议使用 script 或 iframe 嵌入代码。
在 WordPress 中嵌入
定制参数
链接中的 banner 可以设置为 show 或 hide,对应显示页眉或隐藏页眉。
链接中的 background 可以设置为 white 或 transparent,对应为白色背景或透明背景。